Typography là gì? Những quy tắc thiết kế font chữ trong typography
Cụm từ Typography là một trong những nhiều cụm từ được nhắc tới trong thiết kế. Nó là một yếu tố không thể thiếu trong thiết kế. Nhất là trong lĩnh vực thiết kế đồ họa. Bạn đã biết gì về typography chưa. Bài viết này sẽ làm rõ những thắc mắc cho bạn nhé. Xem thêm…
Typography là gì?
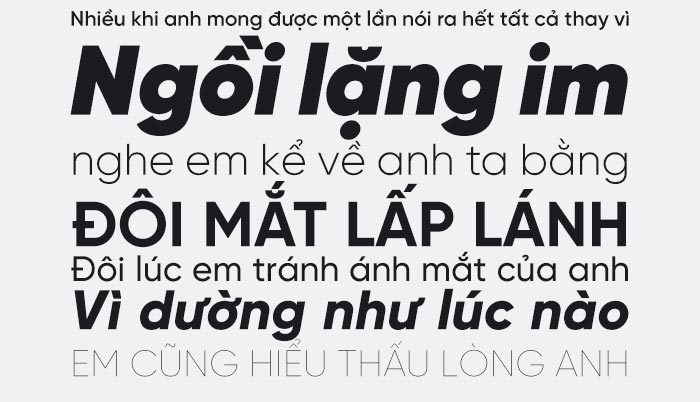
Typography là tất cả những gì bạn có thể đọc được nó. Typography được viết tắt là Typo. Nó Hiển thị ở khắp mọi nơi như những trang web, sách báo, hay là cả những ngôn từ hiển thị ở cả những dãy phố ven đường. Trong thiết kế người ta sử dụng Typography để tạo ra những phong cách thiết kế khác lạ. Typography sử dụng để nâng tầm trong thiết kế. Bạn có thể xem những bức ảnh dưới đây thì sẽ hình dung được Typography áp dụng được vào thực tế.

Với 1 số Typography đẹp thì chúng được làm rất là kỳ công và mất nhiều thao tác như bức hình dưới đây

Xem thêm…
- Backdrop là gì? Đặc trưng nổi bật của backdrop
- Khóa học thiết kế từ cơ bản đến nâng cao
- Tổng hợp Background đẹp nhất hiện nay
Font và Typeface có gì khác?
Font và Typeface giống nhau đều là tập hợp những font để thiết kế mỗi một tập hợp đểu tạo ra một phong cách riêng giúp dự án của bạn trong đẹp và long lanh hơn. Font và Typeface giốngkhác nhau những gì? Font là tập hợp các bảng chữ cái hay những con số, những ký tự đặc biết được ghép nối với nhau tạo thành một ký tự hoàn chỉnh. Font có nhiều loại nhiều kiểu font và nhiều kiểu kích thước khác nhau. Nó có thể chữ thường, chữ đậm, chữ nghiêng đậm… Một số font chữ còn được để như light, Bold liht… Typeface là tập hợp các font chữ, kiểu chữ nhưng mỗi một typeface là một kiểu riêng biệt. Typeface được chia thành 4 nhóm chính: Serif, Sanrif, Monoface và Display. Trong khi đó Font là tập hợp hoàn chỉnh toàn bộ các chữ cái, các dấu câu, con số ký tự đặc biệt, ví dụ font chữ khác nhau như arial 14 và arial 16.
Những quy tắc thiết kế font chữ trong typography
Hiểu đươc những tính chất và phương thức hoạt động của font và typo các bạn sẽ dễ dàng hiểu được nguyên tắc thiết kế của nó. Khi hiểu được các nguyên tắc thì dự án của các bạn sẽ trở lên đẹp hơn.

Đặc biệt các bạn thấy dễ nhìn nhất là cách bố trí xắp xếp ở trên các tờ báo, tạp chí trước đây. Chúng được xắp xếp bố cục rất đẹp. Các font chữ được nhấn mạnh thì nó khác lạ so với các font chữ thông thường.
Các Font chữ ấn tượng trong Typography:
Typeface gồm rất nhiều loại: Serif loại không chân, Serif typefaces loại có chân, Transitional serif – loại chuyển tiếp, Modern Serif – Latin Serif – Slab Serif – Grotesque – Neo-Grotesque – Geometric Sans loại dạng hình học – Humanist Sans Chữ không chân nhân văn… Dưới đây là chi tiết về 1 số mẫu Typeface. Typeface Serif loại không chân.

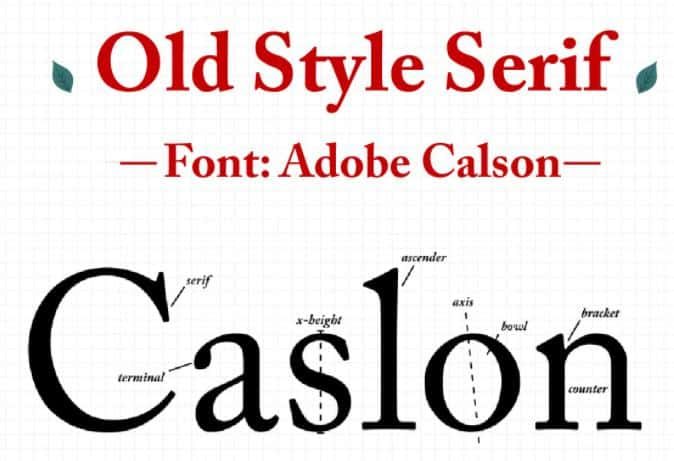
Typeface Serif loại không chân. chúng nhận biết khi chúng ta nhìn ở dưới chân chúng đều không có gạch ngang. Trong khi đó những font khác hay typeface khác đều có những gạch chân. Typeface Serif loại không chân này được rất nhiều người sử dụng để ứng dụng vào thiết kế bảng hiệu. Thiết kế nhanh, kiểu nhìn đẹp và bắt mắt, nét chữ thường tròn và có các kiểu đậm, nhạt, nghiêng, mảnh. Typefaces Serif loại có chân.

Đọc tiêu đề thì chúng ta đã thấy ngay là Typefaces Serif này là loại có chân. Chúng có gạch ngang ở dưới chân một số chữ cái. Một số nét chữ được xoay nghiêng. Những phần uống lượn nó nhỏ hơn. Các đàu chữ thường có hình nhọn. Transitional serif – loại chuyển tiếp

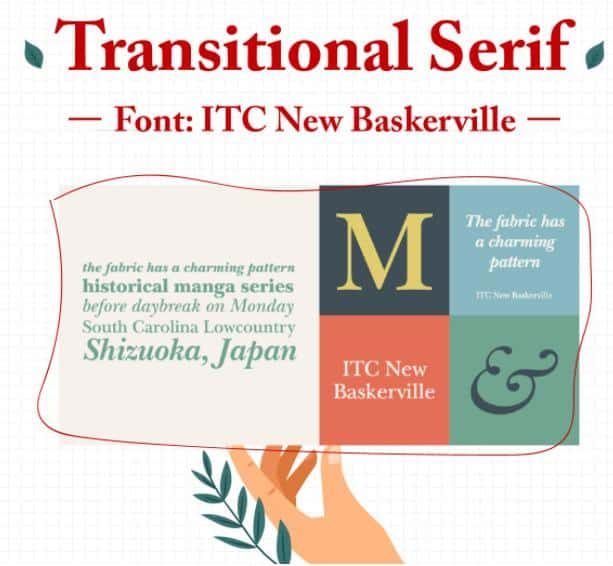
Transitional serif – loại chuyển tiếp là nét chữ vẫn có chân. Các nét chữ của chúng hướng thẳng đứng. Các nét chữ có độ tương phản cao. Geometric Sans loại dạng hình học:

Geometric Sans loại dạng hình học: Là 1 loại chữ không chân các nét chữ tròn đều và nhìn rất đẹp. Phần uốn cong cũng rất đều nhau. Kết thuchs các nét là những nét vuông theo nét chữ.
Một số thuật ngữ trong Typography
Typography được nhiều người biết đến và nó không còn xa lạ với chúng ta. Nhưng đối với 1 số người mới bắt đầu thì đây là một điều mới mẻ. Phần này các bạn sẽ được tìm hiểu một số thuật ngữ trong Typography mà chúng ta hay gặp phải. Thuật ngữ Hierachy trong Typography.

Thuật ngữ này được hướng người đọc đến vị trí quan trọng nhất của hính. Nó được coi là điểm nhấn để thu hút người đọc hơn. Nói cách khác chúng còn có chức năng giãn chữ hoặc tăng hoặc giảm cỡ chữ để chúng nổi bật hơn. Làm cho chúng khác biệt hơn. Điều chỉnh Hierachy như thế nào:

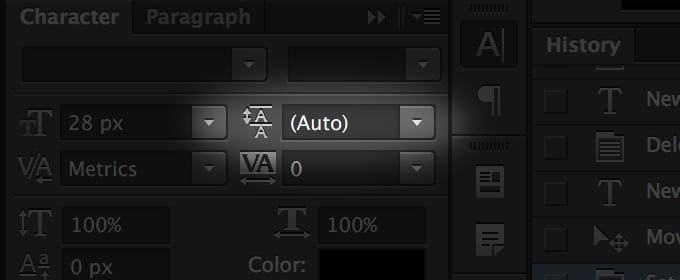
Trên phần mềm các bạn tìm đến cài đặt font chữ và nhìn thấy biểu tượng 2 chữ A chồng lên nhau và có mũi tên là các bạn có thể chỉnh đc cái này. Thuật ngữ Tracking trong Typography.

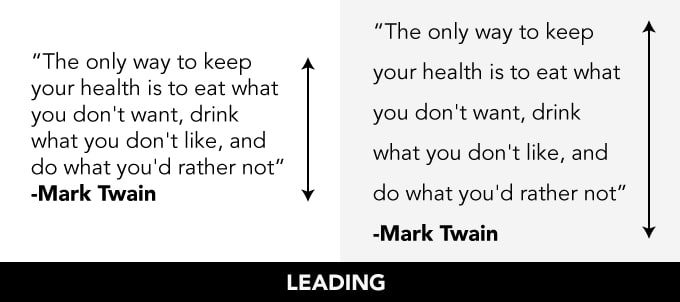
Tracking để được sử dụng để điều chỉnh khoảng cách giữa các chữ với nhau tạo khoảng cách và không gian lớn hơn giữa 2 hay nhiều chữ với nhau sao cho phù hợp nhất. Việc này làm cho một từ đơn lẻ nhìn có vẻ thoáng và ấn tượng hơn. Cách điều chỉnh Tracking

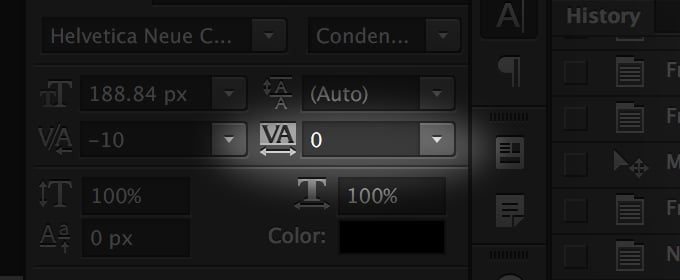
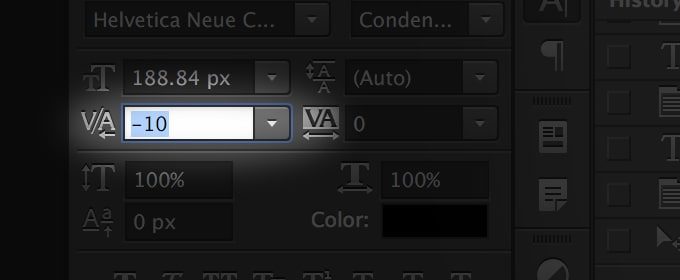
Trên phần mềm các bạn tìm đến cài đặt font chữ và nhìn thấy biểu tượng 2 chữ V và chữ A giáp nhau và có mũi tên đi sang 2 bên là các bạn có thể chỉnh đc cái này. Thuật ngữ Kerning trong Typography.

Kerning là khoảng cách giữa 2 chữ cái, 2 số, 2 dấu, hay còn gọi là 2 ký tự liền với nhau. Và điều này làm cho rất hay nhầm với Thuật ngữ Tracking thao tác này sẽ điều chỉnh khoảng trống sao cho dễ đọc hoặc làm nổi 1 ký tự nào trong đoạn chữ đó.
Cách điều chỉnh Kerning

Nhìn vào trong bức hình chúng ta thấy chúng ta cũng có 2 chữ V và chữ A vát chéo nhao nhưng lần này nó chỉ có 1 mũi tên hướng sang trái. Tại đây các bạn có thể điều chỉnh điều chỉnh Kerning dễ dàng
Tổng kết:
Trong bài viết này mình vừa chia sẻ cho các bạn biết Typography là gì? Những quy tắc thiết kế font chữ trong typography và những thuật ngữ cơ bản trong typography. Nếu các bạn có gì thắc mắc thì hãy để lại bình luận để cùng trao đổi nhé.
Cuối bài tặng các bạn file typography đẹp mà chúng tôi thường hay sử dụng.
Bài viết có thể bạn quan tâm…